Hari
Support
| IN
As most of you know DOM refers to DOCUMENT OBJECT MODEL which is nothing but the Nested Tree structure of the HTML / XML code.
→ Each node in the tree is an Object representing HTML elements.
→ DOM allows HTML code to connect with JavaScript, DOM can be manipulated directly (i.e) documet.getElementById().
The workflow of Web Browers

→ DOM tree itself is constructed by the rendering engines.
→ Now the CSS is applied to HTML creating the render tree.
→ Now the render tree is painted in the browser.
Now Updating this tree becomes Expensive, to overcome this frameworks like React, Vue, Angular, etc uses Virtual DOM.
VIRTUAL DOM
→ Instead of changing all the changes to the real DOM first, these are applied to the virtual DOM.
→ virtual DOM is not rendered directly, It is stored in the memory of the framework used.
→ virtual DOM is a lightweight representation of real DOM.
→ It is just a plain JavaScript object tree.
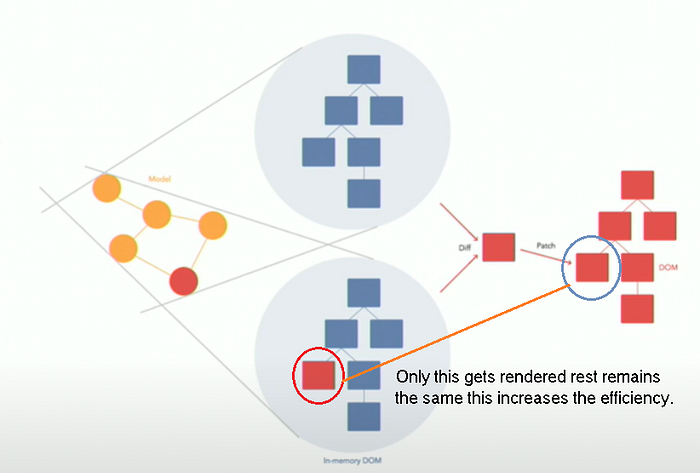
How Virtual DOM Works
→ The changes made first updates the virtual DOM where now the differences between both real DOM and virtual DOM are rendered in the real DOM.
→ It does render everything so virtual DOM is fast and efficient

SHADOW DOM
→ Shadow DOM allows creating the Custom Components.
→ It allows a component to have it's very own “shadow” DOM tree, that can’t be accidentally accessed from the main document, may have local style rules, and more.
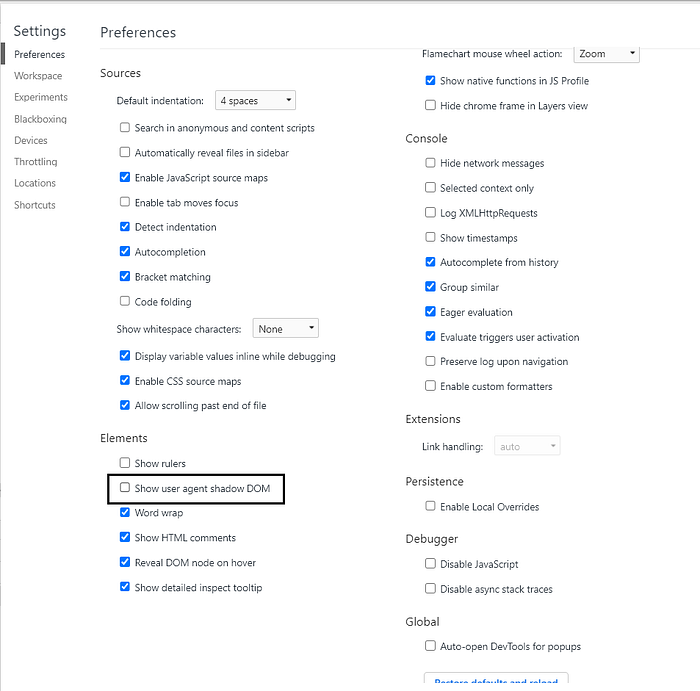
→ To inspect the shadow dom code in Chrome
Settings → Elements → (check) Show user agent shadow DOM

→ Have their own ids space,
→ Invisible to JavaScript selectors from the main document, such as querySelector,
→ Use styles only from the shadow tree, not from the main document.
Code splitting helps in Increasing the Efficiency of the App by reducing the loading time of the browers
First of all why code-splitting?
In React Apps Everything is bundled. File budling is the process of merging and importing all files into one single file. For budling, files React using Webpack.
Now comes the question of why bundling the files?
Bundling your files helps in optimization and reduces the time it takes for your page to load because the browser doesn’t have to run separate files while loading the web app.
Okay, then Bundling helps the browsers to run the App fast then why code splitting.
Bundling helps React App to load Pages fastly but lets make it even more faster.
Coming to the point while starting the react app entire app bundle gets loaded for the first time this doesn’t affect the small application but a bigger application where some third-party libraries are also present in the same bundle loads which makes the App slow to avoid this code splitting can be done.
React has a function call “React.lazy()” that makes it possible to render dynamic imports as regular components.
While using the Lazy() suspense component is a must.
2. Suspense is nothing but the component that accepts a fallback prop that can be rendered while your component is still loading and this can easily be achieved by wrapping your lazy-loaded components
In React Everything has a lifecycle that can be observed or controlled during three phases
Mounting
Updating
Unmounting
Mounting
constructor
getDerivedStateFromStaticProps
render
componentDidMount
Updating
shouldComponentUpdate
componentDidUpdate
getSnapShotBeforeUpdate
render
Unmount
componentWillUnmount
Apart from this, we have
componentDidCatch(To Catch Error)
